
Rabu, 09 September 2009
Selasa, 01 September 2009
Selasa, 04 Agustus 2009
MoDuL sIsTeM iNfOrMaSi
Ebooks Belajar Sistem Informasi dari server lokal file pdf yang terkompres rar
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
Sabtu, 25 Juli 2009
* SISTEM adalah sekumpulan elemen atau serangkaian komponen yang saling berhubungan untuk mencapai suatu tujuan yang spesifik
* ADA BEBERAPA ELEMEN YANG MEMBENTUK SEBUAH SYSTEM YAITU :
1. Tujuan : Setiap sistem mempunyai tujuan (goal) entah hanya satu atau mengkin banyak. Tujuan inilah yang menjadi pemotivasi yang mengarahkan sistem, Tanpa tujuan sistem menjadi tak terarah dan terkendali.
2. Masukan : Masukan (input) sistem adalah segala sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan untuk diproses
3. Proses : merupakan bagian yang melakukan perubahan atau transformasi dari masukan menjadi keluaran yang berguna misalnya berupa informasi dan produk, tetapi juga bias berupa hal-hal yang tidak berguna misalnya sisa pembuangan dan limbah. Pada sistem informasi, proses dapat berupa suatu tindakan yang bermacammacam, meringkas data,melakukan perhitungan dan mengurutkan data merupakan beberapa contoh proses.
4. Keluaran (output) : merupakan hasil dari pemrosesan. Pada sistem informasi,keluaran bias berupa suatu informasi,saran,cetakan laporan dan sebagainya.
5. Mekanisme Pengendalian dan Umpan Balik : Mekanisme pengendalian (control mechanism) diwujudkan dengan menggunakan umpan balik (feedback), yang mencuplik keluaran. Umpan balik ini digunakan untuk mengendalikan baik masukan maupun proses. Tujuannya adalah untuk mengatur agar sistem berjalan sesuai dengan tujuan.
* INFORMASI adalah data yang sudah diolah sehingga mempunyai arti tertentu dan dapat menjadi dasar untuk mengambil keputusan
* DATA
1. Referensi fisik dunia nyata
1. Kenyataan yang menggambarkan suatu kejadian – kejadian dan kesatuan nyata
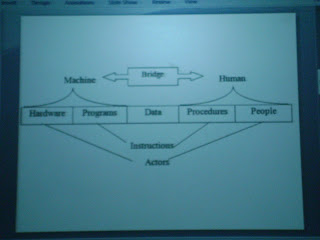
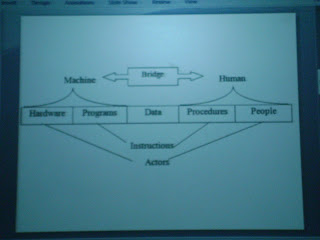
* SISTEM INFORMASI adalah sekumpulan hardware, software, brainware, prosedur dan atau aturan yang dioganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan

* KOMPONEN SISTEM INFORMASI
1. Perangkat keras ( HARDWARE ) : mencakup piranti-piranti fisik seperti komputer dan printer
2. Perangkat lunak ( SOFTWARE ) : sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data
3. Prosedur : sekumpulan aturan yang dipakai untuk mewujudkan pemrosesan data dan pembangkitan keluaran yang dikehendaki
4. Orang : semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan dan penggunaan keluaran sistem informasi
5. Basis data (database) : sekumpulan table ,hubungan dan lain-lain yang berkaitan dengan penyimpan data.
6. Jaringan komputer dan komunikasi data : sistem penghubung yang memungkinkan sesumber (resources) dipakai secara bersama atau diakses oleh sejumlah pemakai.
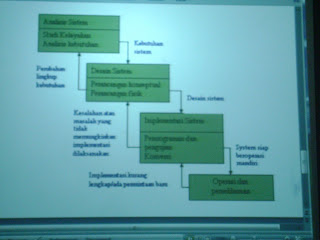
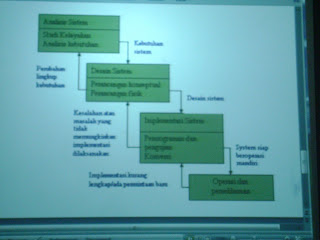
* SIKLUS HIDUP PENGEMBANGAN SISTEM INFORMASI SDLC
Software development life cycle ( SDLC ) adalah suatu proses pembuatan software
yang meliputi :
Scoping – requirement – collection & analysis – prototyping – designing – coding – testing – implementing – maintaining

* ARSITEKTUR INFORMASI
Arsitektur informasi adalah bentuk khusus yang menggunakan teknologi informasi dalam organisasi untuk mencapai tujuan-tujuan atau fungsi-fungsi yang telah dipilih.(Laudon 1998).
Arsitektur Informasi adalah desain sistem komputer secara keseluruhan (termasuk sistem jaringan) untuk memenuhi kebutuhan-kebutuhan organisasi yang spesifik.(Zwass.1998)
* 3 MACAM ARSITEKTUR
1. Arsitektur Tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai factor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar,dengan ribuan terminal untuk mengakses data
dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi
Implementasi dari arsitektur terpusat adalah pemrosesan data yang terpusat (biasa disebut komputasi terpusat). Semua pemrosesan data dilakukan oleh komputer yang ditempatkan didalam suatu lokasi yag ditujukan untuk melayani semua pemakai dalam organisasi. Kebanyakan perusahaan yang tidak mempunyai cabang menggunakan model seperti ini.

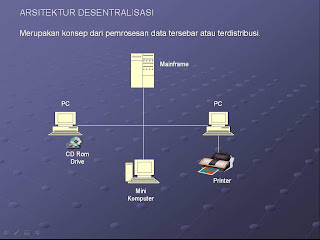
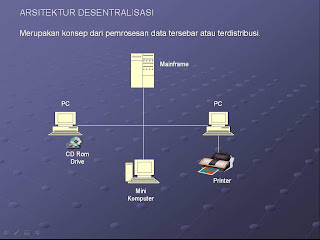
2.Arsitektur Desentralisasi / Terdistribus
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing computer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.

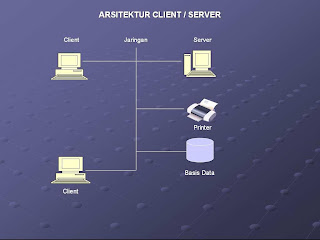
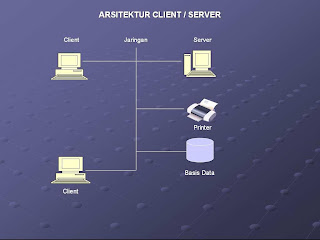
3.Arsitektur Client/Server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, minikomputer, workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan. Model komputasi yang berbasis client/server mulai banyak diterapkan pada sistem operasi. Dengan menggunakan arsitektur ini, sistem informasi ini dapat dibangun menggunakan
perangkat lunak gado-gado. Artinya , jika pada awalnya sistem informasi dibangun dengan menggunakan perangkat lunak X, maka untuk pengembangan aplikasi baru dapat menggunakan perangkat lunak Y. Tidak perlu ada migrasi sistem.


* ADA BEBERAPA ELEMEN YANG MEMBENTUK SEBUAH SYSTEM YAITU :
1. Tujuan : Setiap sistem mempunyai tujuan (goal) entah hanya satu atau mengkin banyak. Tujuan inilah yang menjadi pemotivasi yang mengarahkan sistem, Tanpa tujuan sistem menjadi tak terarah dan terkendali.
2. Masukan : Masukan (input) sistem adalah segala sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan untuk diproses
3. Proses : merupakan bagian yang melakukan perubahan atau transformasi dari masukan menjadi keluaran yang berguna misalnya berupa informasi dan produk, tetapi juga bias berupa hal-hal yang tidak berguna misalnya sisa pembuangan dan limbah. Pada sistem informasi, proses dapat berupa suatu tindakan yang bermacammacam, meringkas data,melakukan perhitungan dan mengurutkan data merupakan beberapa contoh proses.
4. Keluaran (output) : merupakan hasil dari pemrosesan. Pada sistem informasi,keluaran bias berupa suatu informasi,saran,cetakan laporan dan sebagainya.
5. Mekanisme Pengendalian dan Umpan Balik : Mekanisme pengendalian (control mechanism) diwujudkan dengan menggunakan umpan balik (feedback), yang mencuplik keluaran. Umpan balik ini digunakan untuk mengendalikan baik masukan maupun proses. Tujuannya adalah untuk mengatur agar sistem berjalan sesuai dengan tujuan.
* INFORMASI adalah data yang sudah diolah sehingga mempunyai arti tertentu dan dapat menjadi dasar untuk mengambil keputusan
* DATA
1. Referensi fisik dunia nyata
1. Kenyataan yang menggambarkan suatu kejadian – kejadian dan kesatuan nyata
* SISTEM INFORMASI adalah sekumpulan hardware, software, brainware, prosedur dan atau aturan yang dioganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan

* KOMPONEN SISTEM INFORMASI
1. Perangkat keras ( HARDWARE ) : mencakup piranti-piranti fisik seperti komputer dan printer
2. Perangkat lunak ( SOFTWARE ) : sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data
3. Prosedur : sekumpulan aturan yang dipakai untuk mewujudkan pemrosesan data dan pembangkitan keluaran yang dikehendaki
4. Orang : semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan dan penggunaan keluaran sistem informasi
5. Basis data (database) : sekumpulan table ,hubungan dan lain-lain yang berkaitan dengan penyimpan data.
6. Jaringan komputer dan komunikasi data : sistem penghubung yang memungkinkan sesumber (resources) dipakai secara bersama atau diakses oleh sejumlah pemakai.
* SIKLUS HIDUP PENGEMBANGAN SISTEM INFORMASI SDLC
Software development life cycle ( SDLC ) adalah suatu proses pembuatan software
yang meliputi :
Scoping – requirement – collection & analysis – prototyping – designing – coding – testing – implementing – maintaining

* ARSITEKTUR INFORMASI
Arsitektur informasi adalah bentuk khusus yang menggunakan teknologi informasi dalam organisasi untuk mencapai tujuan-tujuan atau fungsi-fungsi yang telah dipilih.(Laudon 1998).
Arsitektur Informasi adalah desain sistem komputer secara keseluruhan (termasuk sistem jaringan) untuk memenuhi kebutuhan-kebutuhan organisasi yang spesifik.(Zwass.1998)
* 3 MACAM ARSITEKTUR
1. Arsitektur Tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai factor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar,dengan ribuan terminal untuk mengakses data
dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi
Implementasi dari arsitektur terpusat adalah pemrosesan data yang terpusat (biasa disebut komputasi terpusat). Semua pemrosesan data dilakukan oleh komputer yang ditempatkan didalam suatu lokasi yag ditujukan untuk melayani semua pemakai dalam organisasi. Kebanyakan perusahaan yang tidak mempunyai cabang menggunakan model seperti ini.

2.Arsitektur Desentralisasi / Terdistribus
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing computer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.

3.Arsitektur Client/Server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, minikomputer, workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan. Model komputasi yang berbasis client/server mulai banyak diterapkan pada sistem operasi. Dengan menggunakan arsitektur ini, sistem informasi ini dapat dibangun menggunakan
perangkat lunak gado-gado. Artinya , jika pada awalnya sistem informasi dibangun dengan menggunakan perangkat lunak X, maka untuk pengembangan aplikasi baru dapat menggunakan perangkat lunak Y. Tidak perlu ada migrasi sistem.


Rabu, 03 Juni 2009
ni script yang prtm :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
dan ni hslnya :

ni script yng kedua :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
n ni hslnya :

<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
dan ni hslnya :

ni script yng kedua :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
n ni hslnya :

Rabu, 13 Mei 2009
tugasssss yank CaLcUlAtOr

<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
terusanNe...
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
soal-soal javascript calculator
1. Apa nama title skrip javascript tersebut ?
Jawab :calculator smaneka
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
function clear_display(arg) {
arg.expr.value = ' '
}
Diposkan oleh pinqueen cindy di 05:59 0 komentar
CALCULATOR JAVASCRIPT

NI SCRIPTNYA :
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
1. Apa nama title skrip javascript tersebut ?
Jawab :calculator smaneka
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
function clear_display(arg) {
arg.expr.value = ' '
}
Diposkan oleh pinqueen cindy di 05:59 0 komentar
CALCULATOR JAVASCRIPT

NI SCRIPTNYA :
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
Langganan:
Komentar (Atom)

