
Rabu, 09 September 2009
Selasa, 01 September 2009
Selasa, 04 Agustus 2009
MoDuL sIsTeM iNfOrMaSi
Ebooks Belajar Sistem Informasi dari server lokal file pdf yang terkompres rar
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
klik disini untuk DOWNLOAD/MENGUNDUH
SeLamat MencOba!!!!Fighting!!!!
Sabtu, 25 Juli 2009
* SISTEM adalah sekumpulan elemen atau serangkaian komponen yang saling berhubungan untuk mencapai suatu tujuan yang spesifik
* ADA BEBERAPA ELEMEN YANG MEMBENTUK SEBUAH SYSTEM YAITU :
1. Tujuan : Setiap sistem mempunyai tujuan (goal) entah hanya satu atau mengkin banyak. Tujuan inilah yang menjadi pemotivasi yang mengarahkan sistem, Tanpa tujuan sistem menjadi tak terarah dan terkendali.
2. Masukan : Masukan (input) sistem adalah segala sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan untuk diproses
3. Proses : merupakan bagian yang melakukan perubahan atau transformasi dari masukan menjadi keluaran yang berguna misalnya berupa informasi dan produk, tetapi juga bias berupa hal-hal yang tidak berguna misalnya sisa pembuangan dan limbah. Pada sistem informasi, proses dapat berupa suatu tindakan yang bermacammacam, meringkas data,melakukan perhitungan dan mengurutkan data merupakan beberapa contoh proses.
4. Keluaran (output) : merupakan hasil dari pemrosesan. Pada sistem informasi,keluaran bias berupa suatu informasi,saran,cetakan laporan dan sebagainya.
5. Mekanisme Pengendalian dan Umpan Balik : Mekanisme pengendalian (control mechanism) diwujudkan dengan menggunakan umpan balik (feedback), yang mencuplik keluaran. Umpan balik ini digunakan untuk mengendalikan baik masukan maupun proses. Tujuannya adalah untuk mengatur agar sistem berjalan sesuai dengan tujuan.
* INFORMASI adalah data yang sudah diolah sehingga mempunyai arti tertentu dan dapat menjadi dasar untuk mengambil keputusan
* DATA
1. Referensi fisik dunia nyata
1. Kenyataan yang menggambarkan suatu kejadian – kejadian dan kesatuan nyata
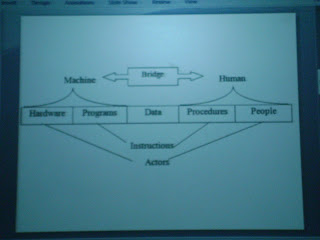
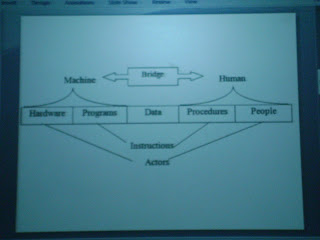
* SISTEM INFORMASI adalah sekumpulan hardware, software, brainware, prosedur dan atau aturan yang dioganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan

* KOMPONEN SISTEM INFORMASI
1. Perangkat keras ( HARDWARE ) : mencakup piranti-piranti fisik seperti komputer dan printer
2. Perangkat lunak ( SOFTWARE ) : sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data
3. Prosedur : sekumpulan aturan yang dipakai untuk mewujudkan pemrosesan data dan pembangkitan keluaran yang dikehendaki
4. Orang : semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan dan penggunaan keluaran sistem informasi
5. Basis data (database) : sekumpulan table ,hubungan dan lain-lain yang berkaitan dengan penyimpan data.
6. Jaringan komputer dan komunikasi data : sistem penghubung yang memungkinkan sesumber (resources) dipakai secara bersama atau diakses oleh sejumlah pemakai.
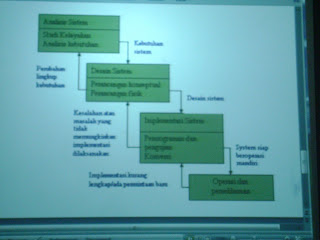
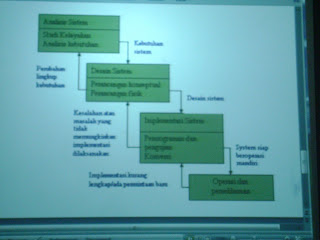
* SIKLUS HIDUP PENGEMBANGAN SISTEM INFORMASI SDLC
Software development life cycle ( SDLC ) adalah suatu proses pembuatan software
yang meliputi :
Scoping – requirement – collection & analysis – prototyping – designing – coding – testing – implementing – maintaining

* ARSITEKTUR INFORMASI
Arsitektur informasi adalah bentuk khusus yang menggunakan teknologi informasi dalam organisasi untuk mencapai tujuan-tujuan atau fungsi-fungsi yang telah dipilih.(Laudon 1998).
Arsitektur Informasi adalah desain sistem komputer secara keseluruhan (termasuk sistem jaringan) untuk memenuhi kebutuhan-kebutuhan organisasi yang spesifik.(Zwass.1998)
* 3 MACAM ARSITEKTUR
1. Arsitektur Tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai factor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar,dengan ribuan terminal untuk mengakses data
dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi
Implementasi dari arsitektur terpusat adalah pemrosesan data yang terpusat (biasa disebut komputasi terpusat). Semua pemrosesan data dilakukan oleh komputer yang ditempatkan didalam suatu lokasi yag ditujukan untuk melayani semua pemakai dalam organisasi. Kebanyakan perusahaan yang tidak mempunyai cabang menggunakan model seperti ini.

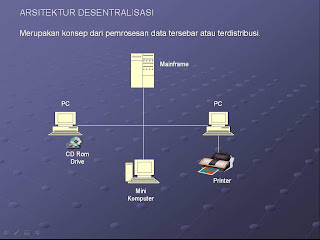
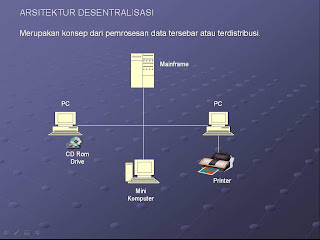
2.Arsitektur Desentralisasi / Terdistribus
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing computer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.

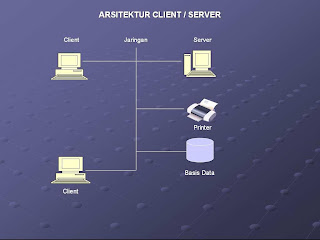
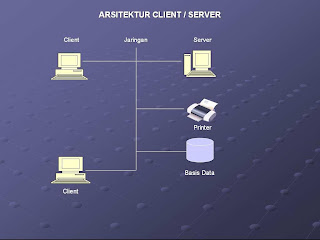
3.Arsitektur Client/Server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, minikomputer, workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan. Model komputasi yang berbasis client/server mulai banyak diterapkan pada sistem operasi. Dengan menggunakan arsitektur ini, sistem informasi ini dapat dibangun menggunakan
perangkat lunak gado-gado. Artinya , jika pada awalnya sistem informasi dibangun dengan menggunakan perangkat lunak X, maka untuk pengembangan aplikasi baru dapat menggunakan perangkat lunak Y. Tidak perlu ada migrasi sistem.


* ADA BEBERAPA ELEMEN YANG MEMBENTUK SEBUAH SYSTEM YAITU :
1. Tujuan : Setiap sistem mempunyai tujuan (goal) entah hanya satu atau mengkin banyak. Tujuan inilah yang menjadi pemotivasi yang mengarahkan sistem, Tanpa tujuan sistem menjadi tak terarah dan terkendali.
2. Masukan : Masukan (input) sistem adalah segala sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan untuk diproses
3. Proses : merupakan bagian yang melakukan perubahan atau transformasi dari masukan menjadi keluaran yang berguna misalnya berupa informasi dan produk, tetapi juga bias berupa hal-hal yang tidak berguna misalnya sisa pembuangan dan limbah. Pada sistem informasi, proses dapat berupa suatu tindakan yang bermacammacam, meringkas data,melakukan perhitungan dan mengurutkan data merupakan beberapa contoh proses.
4. Keluaran (output) : merupakan hasil dari pemrosesan. Pada sistem informasi,keluaran bias berupa suatu informasi,saran,cetakan laporan dan sebagainya.
5. Mekanisme Pengendalian dan Umpan Balik : Mekanisme pengendalian (control mechanism) diwujudkan dengan menggunakan umpan balik (feedback), yang mencuplik keluaran. Umpan balik ini digunakan untuk mengendalikan baik masukan maupun proses. Tujuannya adalah untuk mengatur agar sistem berjalan sesuai dengan tujuan.
* INFORMASI adalah data yang sudah diolah sehingga mempunyai arti tertentu dan dapat menjadi dasar untuk mengambil keputusan
* DATA
1. Referensi fisik dunia nyata
1. Kenyataan yang menggambarkan suatu kejadian – kejadian dan kesatuan nyata
* SISTEM INFORMASI adalah sekumpulan hardware, software, brainware, prosedur dan atau aturan yang dioganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan

* KOMPONEN SISTEM INFORMASI
1. Perangkat keras ( HARDWARE ) : mencakup piranti-piranti fisik seperti komputer dan printer
2. Perangkat lunak ( SOFTWARE ) : sekumpulan instruksi yang memungkinkan perangkat keras untuk dapat memproses data
3. Prosedur : sekumpulan aturan yang dipakai untuk mewujudkan pemrosesan data dan pembangkitan keluaran yang dikehendaki
4. Orang : semua pihak yang bertanggung jawab dalam pengembangan sistem informasi, pemrosesan dan penggunaan keluaran sistem informasi
5. Basis data (database) : sekumpulan table ,hubungan dan lain-lain yang berkaitan dengan penyimpan data.
6. Jaringan komputer dan komunikasi data : sistem penghubung yang memungkinkan sesumber (resources) dipakai secara bersama atau diakses oleh sejumlah pemakai.
* SIKLUS HIDUP PENGEMBANGAN SISTEM INFORMASI SDLC
Software development life cycle ( SDLC ) adalah suatu proses pembuatan software
yang meliputi :
Scoping – requirement – collection & analysis – prototyping – designing – coding – testing – implementing – maintaining

* ARSITEKTUR INFORMASI
Arsitektur informasi adalah bentuk khusus yang menggunakan teknologi informasi dalam organisasi untuk mencapai tujuan-tujuan atau fungsi-fungsi yang telah dipilih.(Laudon 1998).
Arsitektur Informasi adalah desain sistem komputer secara keseluruhan (termasuk sistem jaringan) untuk memenuhi kebutuhan-kebutuhan organisasi yang spesifik.(Zwass.1998)
* 3 MACAM ARSITEKTUR
1. Arsitektur Tersentralisasi
Arsitektur ini sudah dikenal semenjak tahun 1960-an dengan mainframe sebagai factor utama. Mainframe adalah komputer yang berukuran relatif besar yang ditujukan untuk menangani data yang berukuran besar,dengan ribuan terminal untuk mengakses data
dengan tanggapan yang sangat cepat dan melibatkan jutaan transaksi
Implementasi dari arsitektur terpusat adalah pemrosesan data yang terpusat (biasa disebut komputasi terpusat). Semua pemrosesan data dilakukan oleh komputer yang ditempatkan didalam suatu lokasi yag ditujukan untuk melayani semua pemakai dalam organisasi. Kebanyakan perusahaan yang tidak mempunyai cabang menggunakan model seperti ini.

2.Arsitektur Desentralisasi / Terdistribus
Arsitektur desentralisasi merupakan konsep dari pemrosesan data tersebar (atau terdistribusi). Sistem pemrosesan data terdistribusi (atau biasa disebut sebagai komputasi tersebar) sebagai sistem yang terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi yang dihubungkan dengan sarana telekomunikasi dengan masing-masing computer mampu melakukan pemrosesan yang serupa secara mandiri, tetapi bisa saling berinteraksi dalam pertukaran data.

3.Arsitektur Client/Server
Pada arsitektur ini ada sebagian yang disebut client dan ada yang disebut server. Server adalah sistem atau proses yang menyediakan data atau layanan yang diminta oleh client. Secara fisik sebuah server dapat berupa komputer (mainframe, minikomputer, workstation,ataupun PC) atau piranti lain (misalnya printer). Client mempunyai kemampuan untuk melakukan proses sendiri. Ketika sebuah client meminta suatu data ke server, server akan segera menanggapinya dengan memberikan data yang diminta ke client bersangkutan. Setelah diterima client segera melakukan pemrosesan. Model komputasi yang berbasis client/server mulai banyak diterapkan pada sistem operasi. Dengan menggunakan arsitektur ini, sistem informasi ini dapat dibangun menggunakan
perangkat lunak gado-gado. Artinya , jika pada awalnya sistem informasi dibangun dengan menggunakan perangkat lunak X, maka untuk pengembangan aplikasi baru dapat menggunakan perangkat lunak Y. Tidak perlu ada migrasi sistem.


Rabu, 03 Juni 2009
ni script yang prtm :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
dan ni hslnya :

ni script yng kedua :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
n ni hslnya :

<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
dan ni hslnya :

ni script yng kedua :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
a=b*2;
return a;}
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write("Nilai dari a adalah", a);
</script>
n ni hslnya :

Rabu, 13 Mei 2009
tugasssss yank CaLcUlAtOr

<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
terusanNe...
1. Apa nama title skrip javascript tersebut ?
TitLenya : JS - Calculator
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Skrip tersebut disimpan dengan file berekstensi jenis HTML (*.html)
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jumlan variabelnya ada 11.
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jumlah fungsinya ada 11.
5. Tuliskan nama semua variabel skrip javascript tersebut ?
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
function calculate(arg)
function enter(arg, string)
function clear_display(arg)
function calc_sqrt(form)
function calc_sqr(form)
function sin_form(form)
function cos_form(form)
function tan_form(form)
function inverse(form)
function base10_log(form)
function base2_log(form)
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
<input type="text" name="expr" size="35"
action="calculate(this.form)">
8. Tuliskan skrip untuk membuat 1 tombol !
<input type="button" value=" sin " Onclick="sin_form(this.form)">
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
<input type="button" value=" = " onClick="calculate(this.form)">
10. Tuliskan skrip untuk membersihkan display !
<input type="button" value=" C " onClick="clear_display(this.form)">
soal-soal javascript calculator
1. Apa nama title skrip javascript tersebut ?
Jawab :calculator smaneka
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
function clear_display(arg) {
arg.expr.value = ' '
}
Diposkan oleh pinqueen cindy di 05:59 0 komentar
CALCULATOR JAVASCRIPT

NI SCRIPTNYA :
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
1. Apa nama title skrip javascript tersebut ?
Jawab :calculator smaneka
2. ekstensi file Skrip tersebut disimpan dengan file ber-ekstensi jenis ?
Jawab : *htm
3. berapa jumlah variabel yang didefinisikan dalam file tersebut !
Jawab : 11
4. Berapa jumlah fungsi yang ada didalam skrip tersebut !
Jawab : 11
5. Tuliskan nama semua variabel skrip javascript tersebut ?
Jawab :
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
6. Tuliskan nama semua fungsi skrip tersebut ?
Jawab :
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
7. Tuliskan skrip untuk membuat tampilan display pada skrip tersebut !
Jawab :
8. Tuliskan skrip untuk membuat 1 tombol !
Jawab :
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
9. Tuliskan fungsi jika tombol = ditekan oleh mouse !
Jawab : Onclick="sin_form(this.form)
10. Tuliskan skrip untuk membersihkan display !
Jawab :
function clear_display(arg) {
arg.expr.value = ' '
}
Diposkan oleh pinqueen cindy di 05:59 0 komentar
CALCULATOR JAVASCRIPT

NI SCRIPTNYA :
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variable */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
/* Yup...Mulai */
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Rechner Beginn -->
<table border="0" width="100" bgcolor="#CCCCCC" align="center">
<tr>
<td width="100%" colspan="5"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value="log10e" onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" Sqrt " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" Sqr " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,
leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,
rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="40%" colspan="2"><input type="button" value=" C " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" * " onClick="enter(this.form,
multiplysign)"> </td>
<td width="20%"> <input type="button" value=" / " onClick="enter(this.form,
dividesign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onclick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onclick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onclick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" + " onClick="enter(this.form,
plussign)"> </td>
<td width="20%"> <input type="button" value=" - " onClick="enter(this.form,
minussign)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" . " onClick="enter(this.form,
decimalsign)"></td>
<td width="20%"><input type="button" value=" neg " onClick="enter(this.form,
negativesign)"></td>
<td width="40%" colspan="2"><input type="button" value=" = " onClick="calculate(this.form)"></td>
</tr>
</table>
<!-- Bisa... -->
</form>
</body>
</html>
Rabu, 15 April 2009
1. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah:
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
< FRAMESET ROWS="90,*" border=1>
< FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
< FRAMESET COLS="160,*,100">
< FRAME SRC="menu.html" NORESIZE>
< FRAME SRC="prakata.html" NAME="FRAME-3">
< FRAME SRC="menu4.html" NAME="FRAME-4">
</FRAMESET>
</FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
<body background="bg2.jpg">
<font size=7>Entry Data Siswa</font>
Ketik data-data siswa dibawah ini :<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table><tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
<html>
<body>
<?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
< a href=”linKnya_pakde”></a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
< script language="javascript" > < /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
< br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
< script src="SCriptNya_paKde.js" > < /script >
17. Tag yang digunakan untuk membuat paragraf adalah
< p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
< img src="gamBarnya_PakDe.jpg" >
20. Untuk membuat judul tabel digunakan tag
< th >
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
< FRAMESET ROWS="90,*" border=1>
< FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
< FRAMESET COLS="160,*,100">
< FRAME SRC="menu.html" NORESIZE>
< FRAME SRC="prakata.html" NAME="FRAME-3">
< FRAME SRC="menu4.html" NAME="FRAME-4">
</FRAMESET>
</FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
<body background="bg2.jpg">
<font size=7>Entry Data Siswa</font>
Ketik data-data siswa dibawah ini :<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table><tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
<html>
<body>
<?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
< a href=”linKnya_pakde”></a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
< script language="javascript" > < /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
< br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
< script src="SCriptNya_paKde.js" > < /script >
17. Tag yang digunakan untuk membuat paragraf adalah
< p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
< img src="gamBarnya_PakDe.jpg" >
20. Untuk membuat judul tabel digunakan tag
< th >
1. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah:
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
FRAMESET ROWS="90,*" border=1>
FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
FRAMESET COLS="160,*,100">
FRAME SRC="menu.html" NORESIZE>
FRAME SRC="prakata.html" NAME="FRAME-3">
FRAME SRC="menu4.html" NAME="FRAME-4">
/FRAMESET>
/FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
body background="bg2.jpg">
font size=7>Entry Data Siswa/font>
Ketik data-data siswa dibawah ini :br />
form id="form1? name="form1? method="post" action="isisiswa.php">
table>tr>td>Nama Siswa/td>td>input type="text" name="nama" id="nama" />/td>/tr>
tr>td>Nomor Induk/td>td>input type="text" name="induk" id="induk" />/td>/tr>
tr>td>Kelas/td>td>input type="text" name="kelas" id="kelas" />/td>/tr>
/table>
input type="submit" name="Submit" id="Submit" value="Kirim" />
/form>
/body>
/html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
html>
body>
?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam databasebr />
/body>
/html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
a href=”linKnya_pakde”>/a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
script language="javascript" > /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
script src="SCriptNya_paKde.js" > /script >
17. Tag yang digunakan untuk membuat paragraf adalah
p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
img src="gamBarnya_PakDe.jpg" >
20. Untuk membuat judul tabel digunakan tag
th >
PHP
2. Pemrograman dengan skrip PHP berjalan pada komputer :
Server
3. Dibawah ini Bahasa Pemrograman yang mempunyai licence copyright dan harus membelinya adalah :
ASP
FRAMESET ROWS="90,*" border=1>
FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
FRAMESET COLS="160,*,100">
FRAME SRC="menu.html" NORESIZE>
FRAME SRC="prakata.html" NAME="FRAME-3">
FRAME SRC="menu4.html" NAME="FRAME-4">
/FRAMESET>
/FRAMESET>
4. Dari script diatas Berapa jumlah frame yang dibuat :
4 Frame
5. Masih dari skrip diatas, Frame yang digunakan sebagai halaman inti untuk isi website adalah :
FRAME-3
body background="bg2.jpg">
font size=7>Entry Data Siswa/font>
Ketik data-data siswa dibawah ini :br />
form id="form1? name="form1? method="post" action="isisiswa.php">
table>tr>td>Nama Siswa/td>td>input type="text" name="nama" id="nama" />/td>/tr>
tr>td>Nomor Induk/td>td>input type="text" name="induk" id="induk" />/td>/tr>
tr>td>Kelas/td>td>input type="text" name="kelas" id="kelas" />/td>/tr>
/table>
input type="submit" name="Submit" id="Submit" value="Kirim" />
/form>
/body>
/html>
6. Perhatikan skrip diatas :
Skrip diatas bertugas untuk melakukan operasi :
Entery
7. Tetap dari skrip diatas hasil dari skrip tersebut akan ditangani oleh file :
isisiswa.php
html>
body>
?php
$nama = $_POST['nama'];
$induk = $_POST['induk'];
$kelas = $_POST['kelas'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into siswa(nama, induk, kelas)
values('$nama','$induk','$kelas')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam databasebr />
/body>
/html>
8. Perhatikan skrip diatas, skrip diatas bertugas untuk melakukan operasi :
Adding
9. Masih dari skrip diatas, nama database dan tabel yang dimaksud skrip tersebut adalah :
latihan, siswa
10. Tag HTML untuk membuat link adalah:
a href=”linKnya_pakde”>/a >
11. HTML singkatan dari:
Hyper Text Markup Language
12. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
border-color
13. Tag HTML yang menandakan kita menggunakan Javascript adalah
script language="javascript" > /script >
14. Apa guna function dalam Javascript
Menggabungkan beberapa perintah
15. Tag yang digunakan untuk ganti baris
br >
16. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
script src="SCriptNya_paKde.js" > /script >
17. Tag yang digunakan untuk membuat paragraf adalah
p >
18. Pasangan tag digunakan untuk
Mendefinisikan style sheet
19. Tag HTML untuk menampilkan gambar adalah
img src="gamBarnya_PakDe.jpg" >
20. Untuk membuat judul tabel digunakan tag
th >
Rabu, 04 Maret 2009
NewSt 3xeRcizE

Th3 scRipT
<html>
<body background="bg1.jpg">
<br>
<font size="5" ><center>DAFTAR SISWA</center><br />
</font>
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from siswa order by induk";
$result = mysql_query($sqlText);
echo "<table border=1 align=center >";
echo "<tr><td width=150><b><center>Nama Siswa</center></b></td>
<td width=150><b><center>Nomor Induk</center></b></td></b>
<td width=150><b><center>Kelas</center></b></td></b></tr>";
while($row=mysql_fetch_object($result))
{
echo "<tr><td>$row->nama</td><td align=center>$row->induk</td><td align=center>$row->kelas</td></tr>";
}
echo "</table>";
?>
</body>
</html>
mR.wELY's exercise

<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan)
values('$nama','$pesan')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
profile sekolah

<html>
<body background=bg2.jpg>
<br>
<font face="Courier New">
<h1>Profile Sekolah</h1>
<P>
SMA NEGERI KEPANJEN
Menuju Sekolah Bertaraf Internasional
</P>
</font>
</body>
</html>
mengisi data siswa

<html>
<body background="bg2.jpg">
<font size=16>Entry Data Siswa</font>
<br />
<hr>
Ketik data-data siswa dibawah ini :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table>
<tr><td>Nama Siswa</td><td><input type="text" name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
selamat datang

<HTML>
<HEAD>
<TITLE>Program Sistem Informasi Sekolah</TITLE>
</HEAD>
<FRAMESET ROWS="180,*" border=1>
<FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
<FRAMESET COLS="200,*">
<FRAME SRC="menu.html" NORESIZE>
<FRAME SRC="prakata.html" NAME="FRAME-3">
</FRAMESET>
</FRAMESET>
</HTML>
mengisi buku tamu

<html>
<head>
<title>Data Siswa</title>
</head>
<body background="bg2.jpg">
<font size=16>Buku Tamu</font>
<br />
<hr>
Ketik Nama dan Pesan Anda pada text box berikut :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
Nama
<input type="text" name="nama" id="nama" />
<br />
<br />
Pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
melihat buku tamu

<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<font color="#FFFFFF" size="5">Buku Tamu<br />
</font>
<hr>
<font color="#FFFFFF">
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<b>Nama</b>: php echo $row->nama;?><br>
<b>Pesan</b>: php echo $row->pesan;?><br>
<hr>
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="blue" size="3">--- AYO KAMU BISA BIKIN PROGRAM PAKE PHP ---
running text</font>----
</marquee>
</body>
</html>
lihat data siswa

<html>
<body background=bg2.jpg>
<br>
<font face="Courier New">
<h1>Profile Sekolah</h1>
<P>
SMA NEGERI KEPANJEN
Menuju Sekolah Bertaraf Internasional
</P>
</font>
</body>
</html>
Rabu, 25 Februari 2009
Tugas Pak Welly
1. Tag HTML untuk membuat link adalah:
A. < href="”URL/nama">
2. HTML singkatan dari:
B. Hyper Text Markup Language
3. CSS singkatan dari:
B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A.< language="”javascript”">
8. Apa guna function dalam Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
D. <>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah C.< src="”file.js”">
11. Tag yang digunakan untuk membuat paragraf adalah
A. <>
12. Pasangan tag digunakan untuk
C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
C. PHP 14. Tag HTML untuk menampilkan gambar adalah
D. < src="”file.jpg”">
15. Untuk membuat judul tabel digunakan tag
C. <>
A. < href="”URL/nama">
2. HTML singkatan dari:
B. Hyper Text Markup Language
3. CSS singkatan dari:
B. Cascading Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
C. border-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A.< language="”javascript”">
8. Apa guna function dalam Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
D. <>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah C.< src="”file.js”">
11. Tag yang digunakan untuk membuat paragraf adalah
A. <>
12. Pasangan tag digunakan untuk
C. Mendefinisikan style sheet
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
C. PHP 14. Tag HTML untuk menampilkan gambar adalah
D. < src="”file.jpg”">
15. Untuk membuat judul tabel digunakan tag
C. <>
Selasa, 24 Februari 2009
Buku Tamu....^^
buku tamu
inni scriptNa' n gambarNa' :
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>

isi php
inni scriptNa' n gambarNa' :
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>

lihat php
inni scriptNa' n gambarNa' :
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>

inni scriptNa' n gambarNa' :
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>

isi php
inni scriptNa' n gambarNa' :
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>

lihat php
inni scriptNa' n gambarNa' :
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>

Rabu, 04 Februari 2009
Rabu, 28 Januari 2009
Contoh script HTML
Yang ini tidak tebal
Yang ini tebal
Yang ini tebal juga
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
merah juga
Yang ini tebal
Yang ini tebal juga
Ukuran satu
Ukuran dua
Ukuran tiga
Ukuran empat
Ukuran lima
Ukuran enam
Ukuran tujuh
Berwarna biru
Berwarna merah
merah juga
| 1. Isi pertama | 2. Isi kedua | 3. Isi ketiga | 4. Isi keempat |
Langganan:
Komentar (Atom)


